Ich mag das bemerkenswerte Low Tech Magazine, das auf einem solar betriebenem Server läuft. Die haben dort mal beschrieben, wie man eine ressourcensparsame Webseite bauen kann.
Ein Element davon ist das Verringern von Speicherbedarf und Datenübertragung, vor allem bei Bildern. Hierzu kann man Dithering einsetzen, wodurch die Farbenanzahl verringert wird. Die resultierenden Bilder sehen dabei ziemlich cool aus, finde ich.
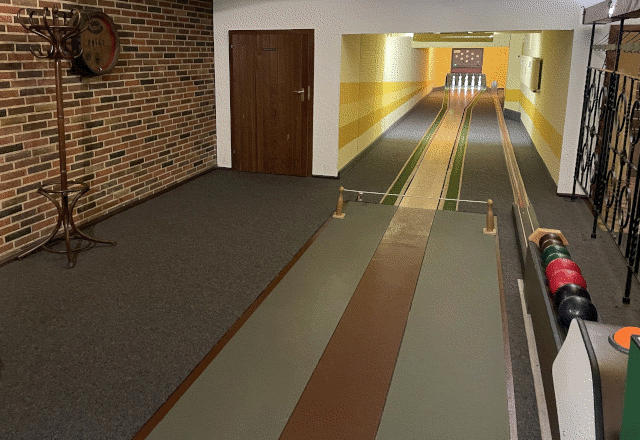
Ich habe mal etwas damit rumgespielt. Ausgangspunkt ist das Bild einer Kegelbahn, die ich kürzlich im Blog hatte. Das hat 640 Pixel Breite und ist 395 kB groß.

Ich habe Gimp auf dem Rechner, mit dem Convert Image to Indexed Colors-Dialog kann man die Farbanzahl verringern und mit Dithering den optischen Eindruck ausgleichen, so wie es auch in diesem Tutorial erklärt wird.
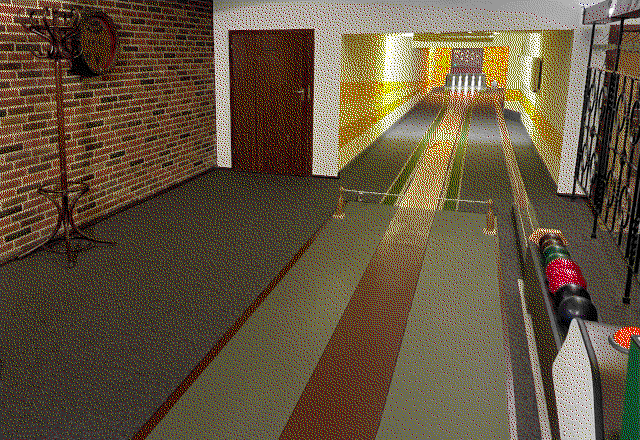
So sieht es dann aus, wenn man die im Tutorial vorgeschlagene Verringerung auf 255 Farben wählt. Speicherbedarf 176 kB, minus 55%

mit Voreinstellung web optimized, 216 Farben, Speicherbedarf 100 kB, minus 75%

mit Voreinstellung default, 23 Farben, Speicherbedarf 96 kB, minus 76%

mit Verringerung auf 16 Farben, Speicherbedarf 76 kB, minus 81%

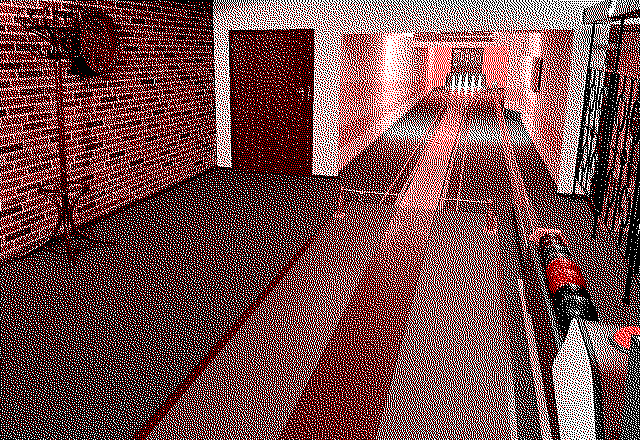
eigene Palette erstellt mit rot-weiß-schwarz, Speicherbedarf 47 kB, minus 88%

Kann man alles noch gut erkennen und hat einen künstlerischen Touch! Wer es mal als Service im Web ausprobieren möchte, kann es bei DitherIt! tun.